SPECTACLE:
WEBSITE AND SOCIAL MEDIA DESIGN
Tools
Figma
Photoshop
After Effects
Services
Visual Design
UI & UX Design
Motion Design
Project Type
Client
Dates
2023 - 2024
OUR GOAL
FOR SPECTACLE
Project Brief
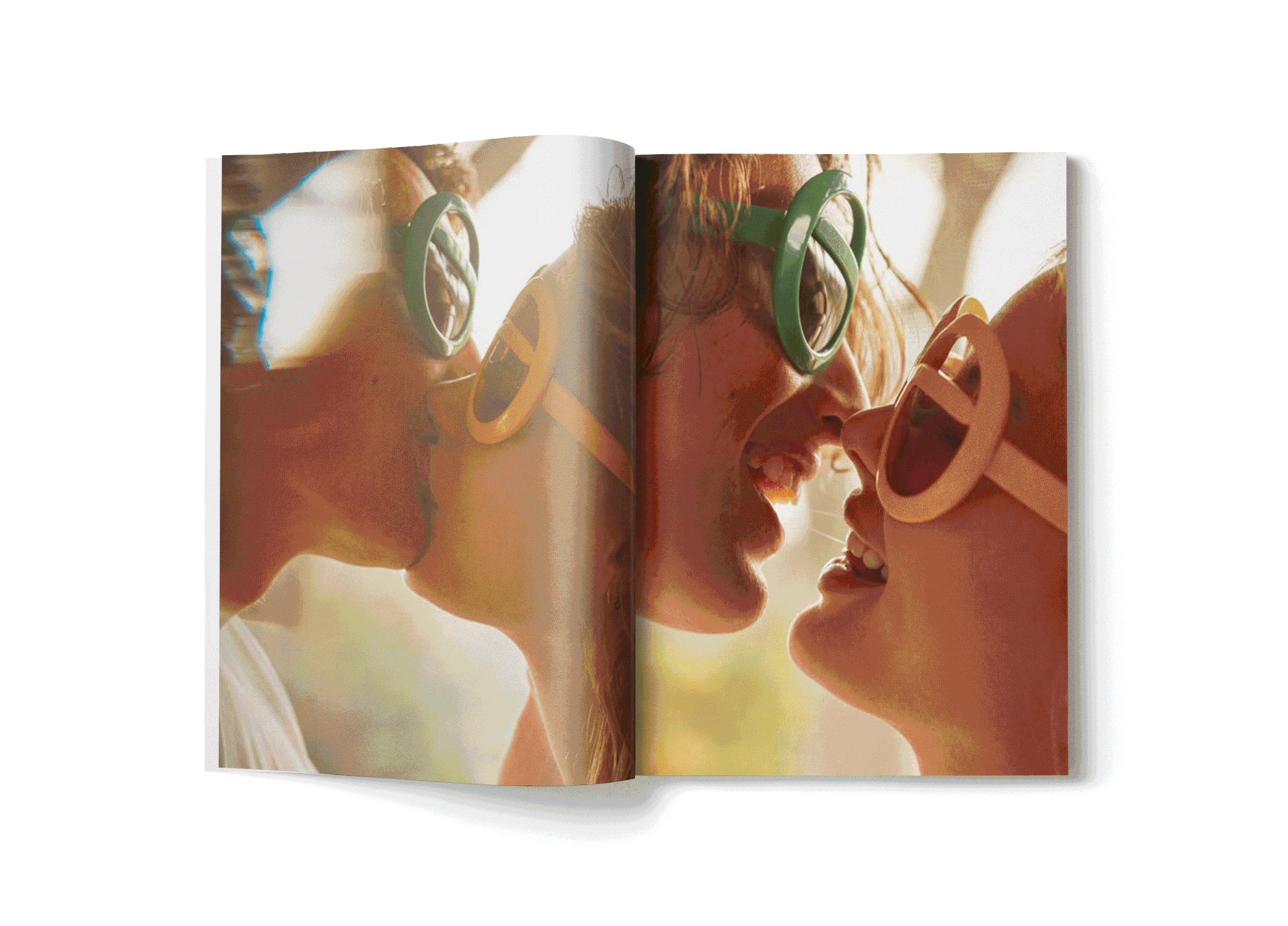
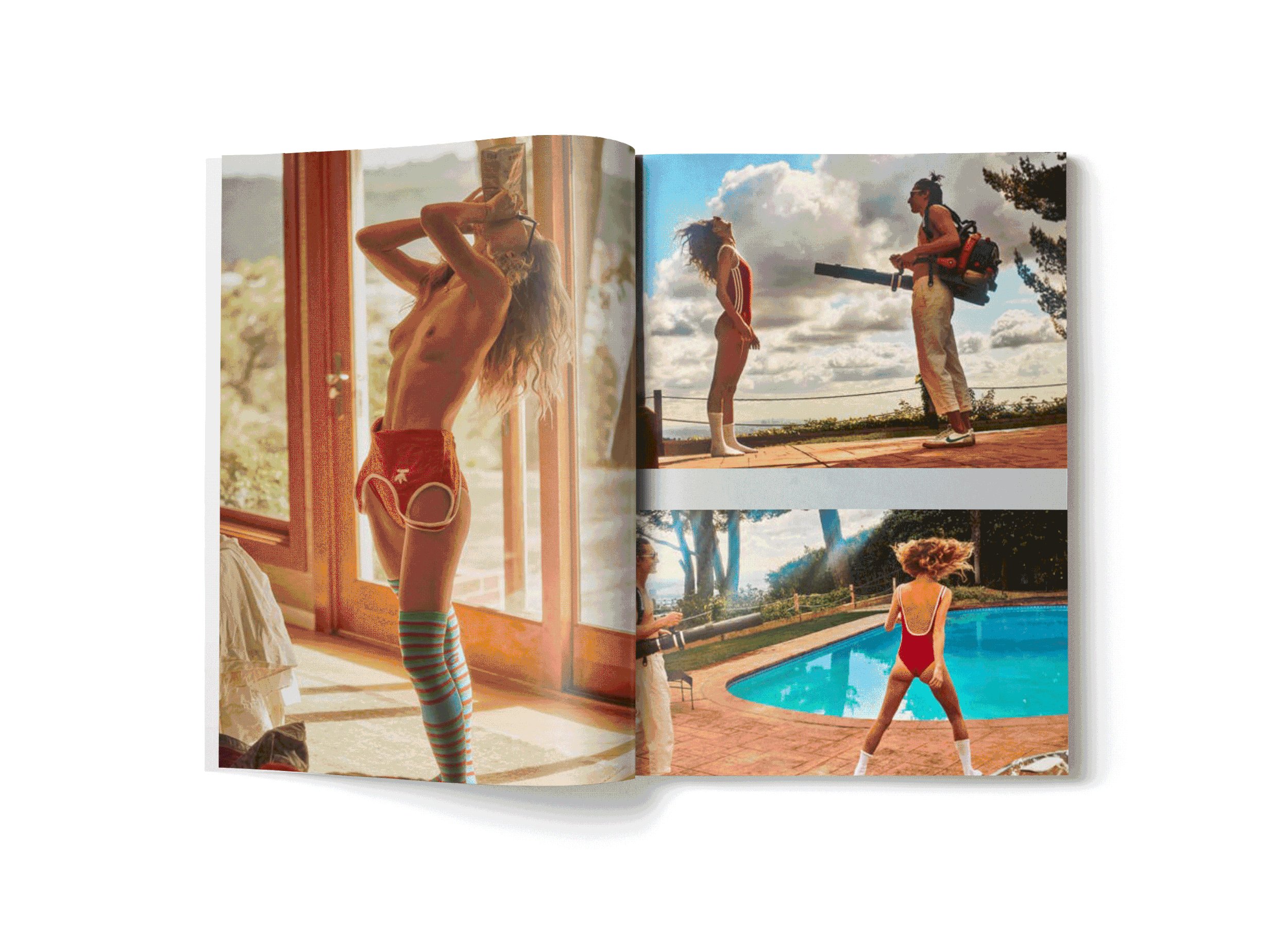
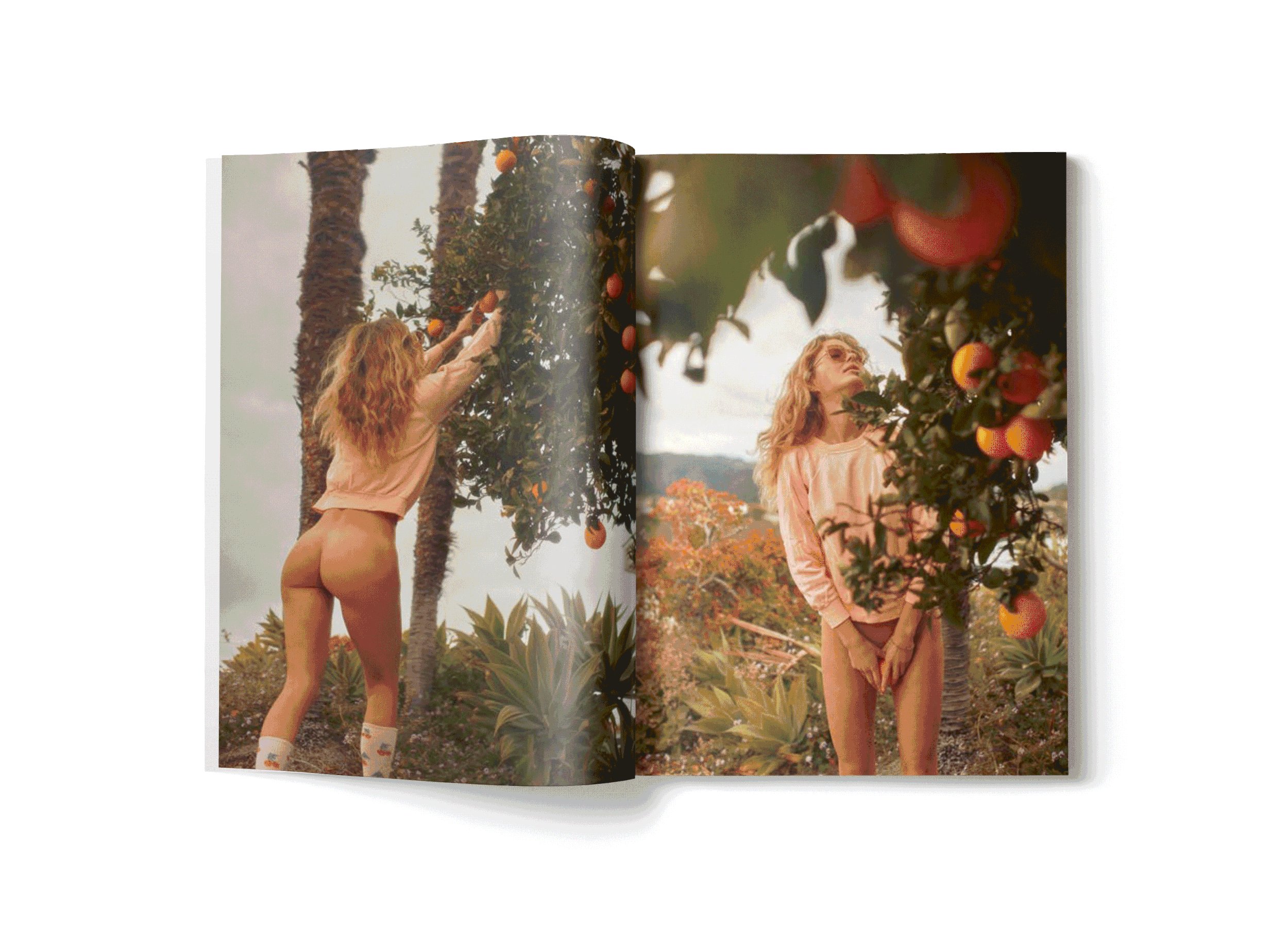
In collaboration with photographer and publisher, Guy Aroch, I designed a website showcasing his remarkable eyewear magazine. We have seamlessly intertwined design principles through an enhanced user interface to create an immersive and captivating digital experience. The end result is a professional website that elevates the Spectacle brand and establishes a compelling presence in the online world.
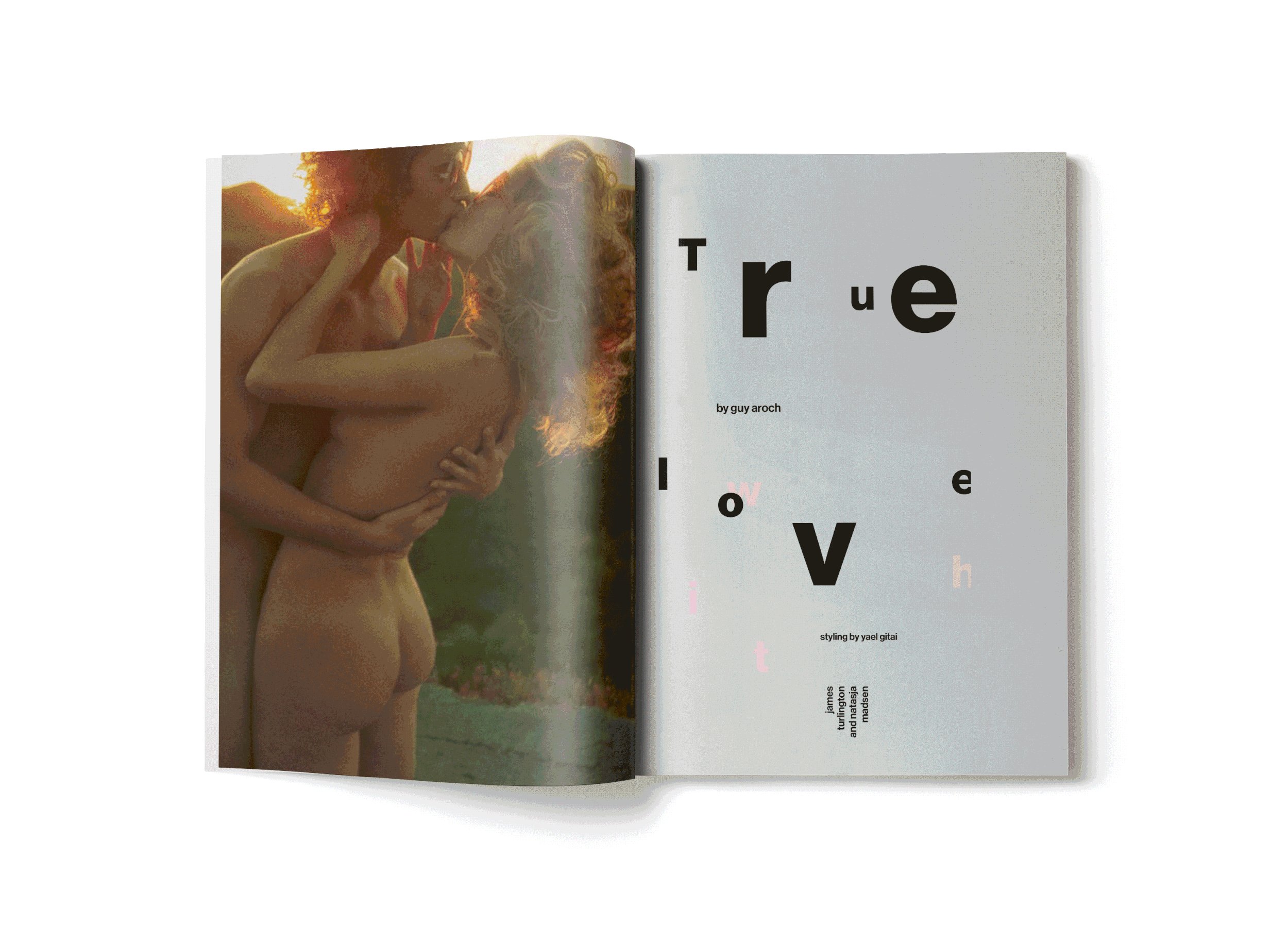
Evolution from Print to Web
Our aim was to not only make the website visually appealing but also user-friendly and intuitive. By incorporating interactive elements and intuitive navigation, we successfully improved the user experience, encouraging visitors to explore the site further and engage with the brand.
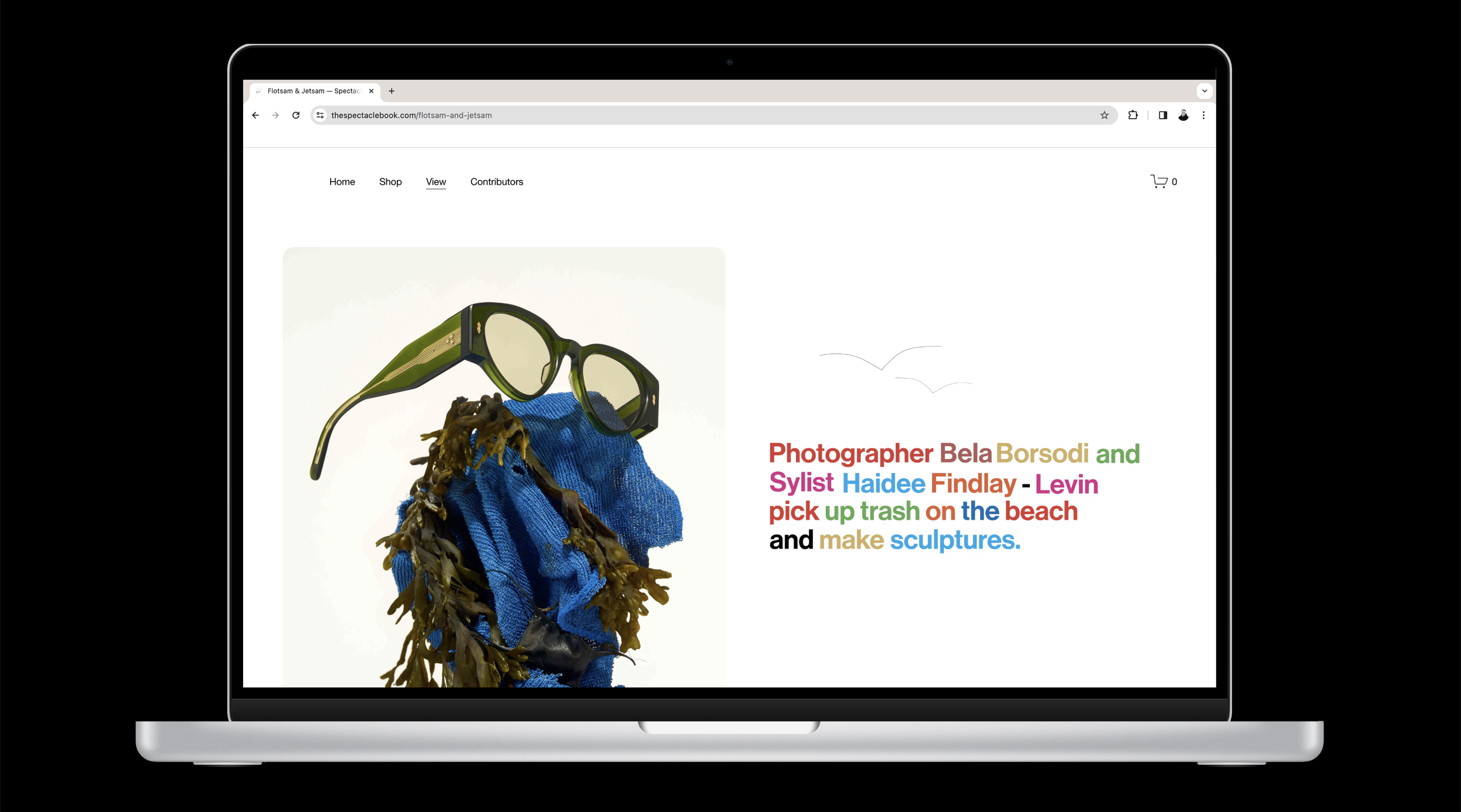
CREATING THE SPECTACLE WEBSITE
Based on the Spectacle Book, I crafted an intuitive user interface that optimized navigation for seamless interaction. Users were able to preview articles from the Spectacle Book, through a responsive interface.
SPECTACLE Website Layouts, Figma Working Files.

CUSTOM CSS - CODING SPECTACLE
We transformed Spectacle magazine's website by modifying CSS code to incorporate dynamic micro-animations across the platform. These subtle yet impactful animations enhance user engagement and elevate the overall browsing experience. Whether it's a smooth transition between pages or an eye-catching hover effect on images and links, our customized CSS coding adds a layer of interactivity to the site.
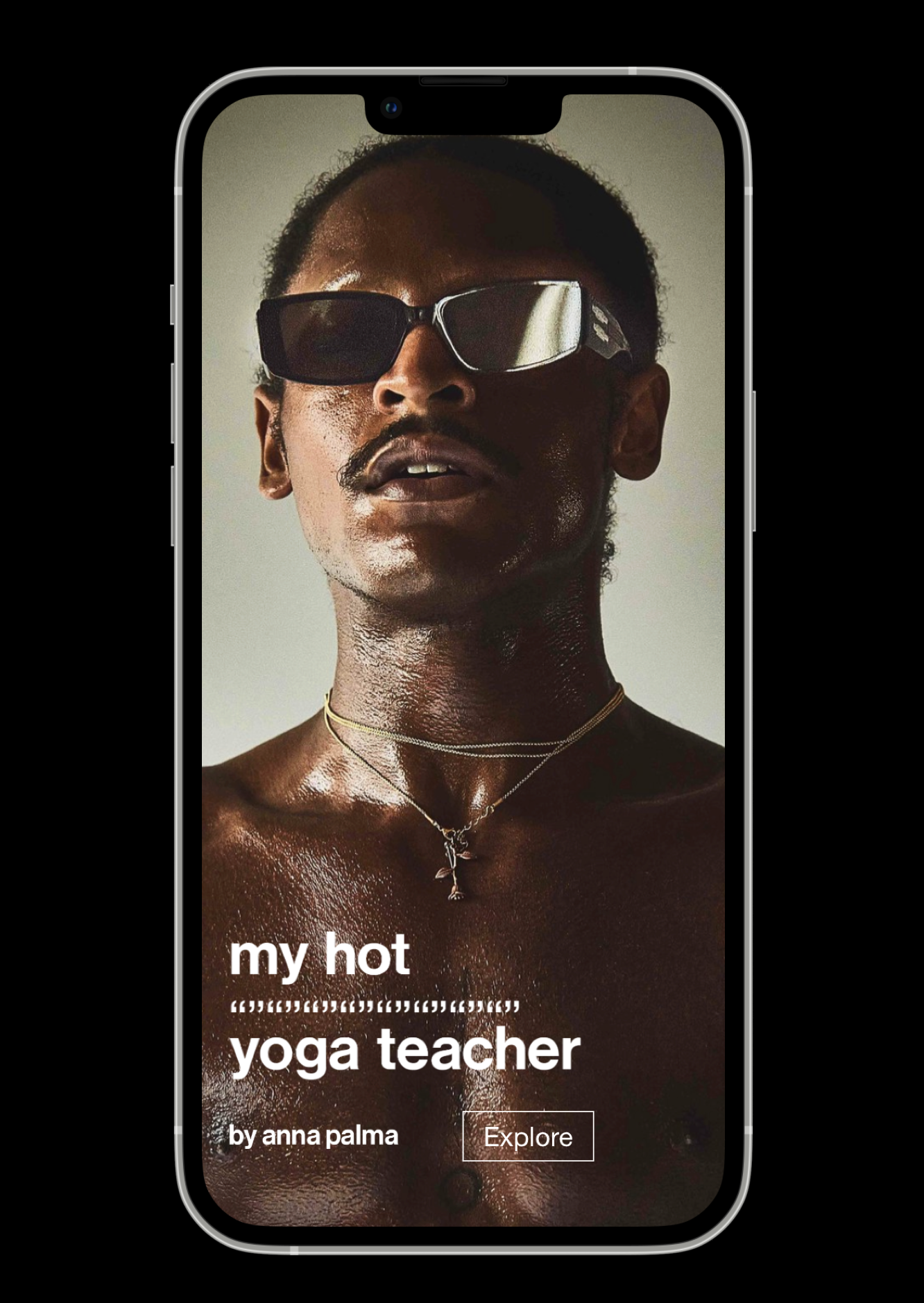
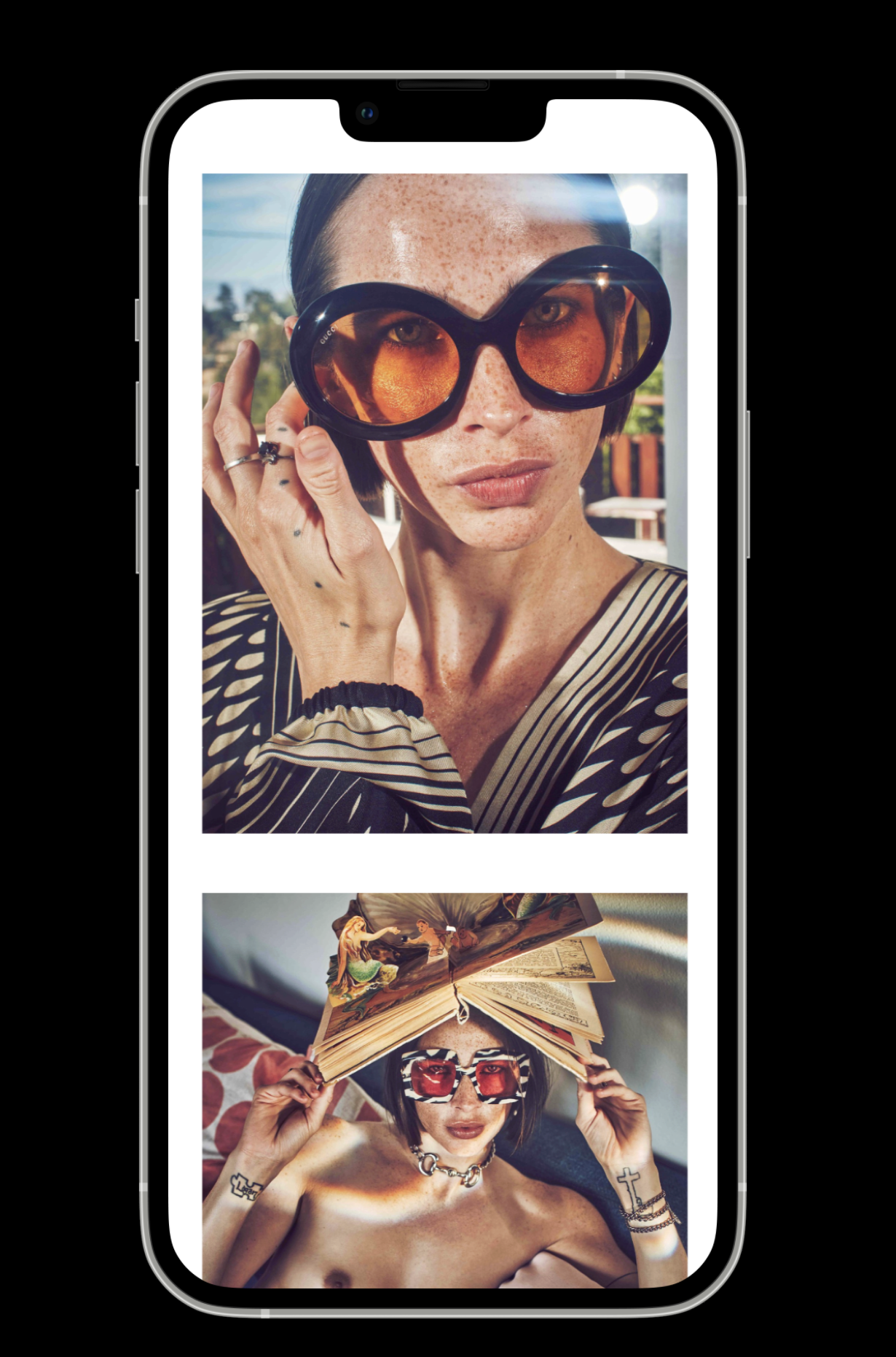
A UNIQUE PRINT TO MOBILE EXPERIENCE
We used responsive design for a stunning website across devices, from desktop to mobile, to boost brand presence and customer engagement. Spectacle's mobile site revolutionizes eyewear shopping with convenience, style, and a user-friendly interface. Check out the website for the perfect fit that will transform your eyewear collection.